Fintech
String
With user-centered approach, the goal was to create an intuitive interface for effortless financial management while incorporating gamification.
Visit Site
String Checkout
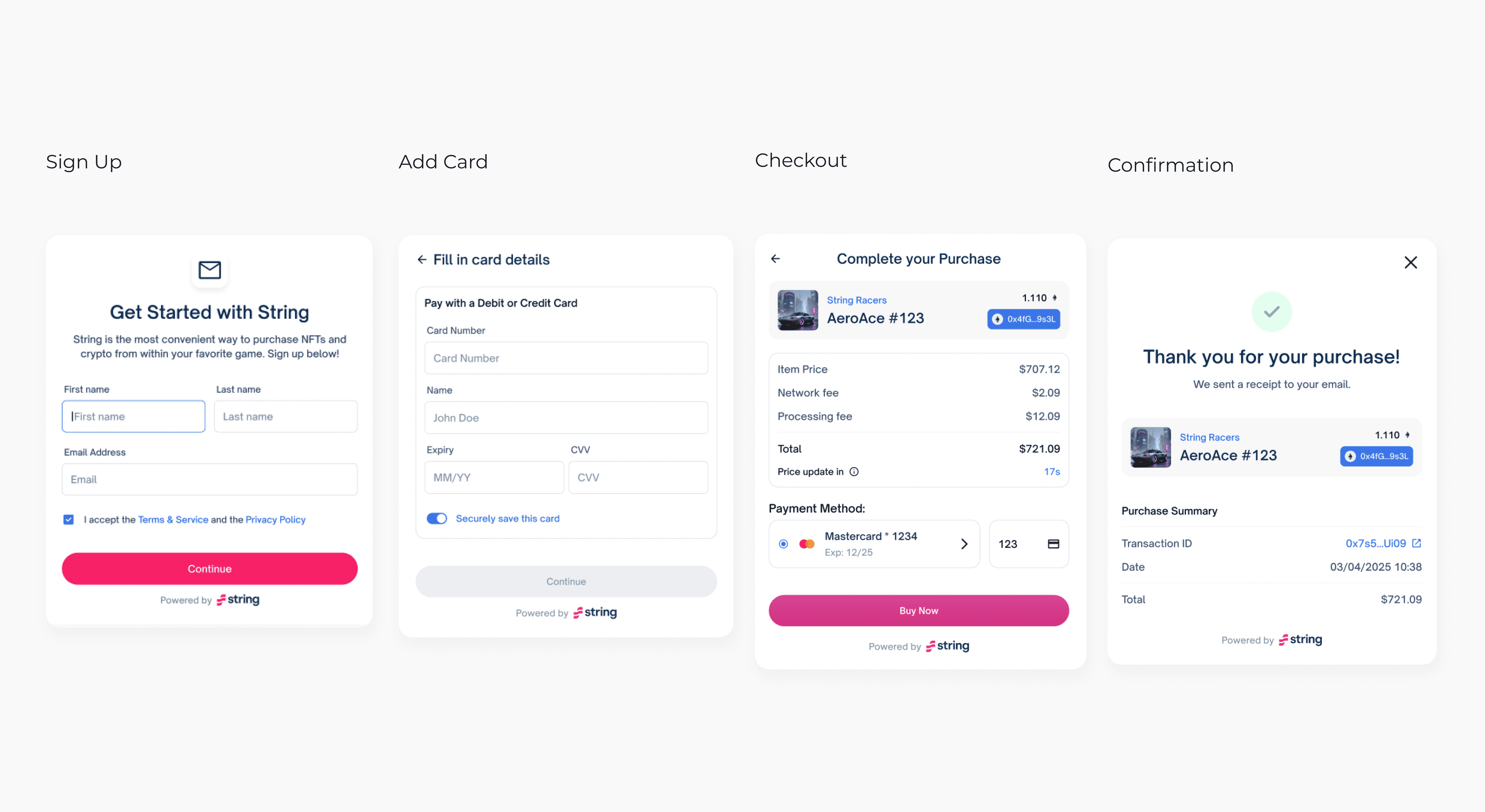
String Checkout introduces a frictionless, end-to-end payment experience. When players opt to pay with their cards, a sleek payment modal seamlessly loads within an iframe, guiding them through the entire process—from transaction to confirmation. String Checkout also ensures security by being fully PCI-compliant, so sensitive payment details are handled safely.
Developer-Friendly Integration
Designed as a turnkey solution, String Checkout can be integrated within a day. The open-source Web SDK is compatible with popular frontend frameworks like Svelte and React, allowing developers to easily embed a "Buy" button into the game UI. Once a player initiates a purchase, String Checkout takes over, handling the entire process with minimal developer effort.
I worked as the sole designer on this project, bringing the MVP from concept to production.
User Journey Research
Key Findings:
Discovery: Users needed an easy way to compare the onramp service with competitors. The inability to fully test features before committing made them anxious and less willing to engage.
Registration Pains: Users expressed frustration over the complex signup process. They wanted fewer upfront fields to fill, allowing quicker access to the sandbox environment.
Admin Panel Complexity: A confusing admin panel hindered users from feeling in control, particularly around API key management and team onboarding. This led to a lack of confidence in the platform’s security.
Security Concerns: Developers and business owners prioritized API key security but wanted additional features like OTP (One-Time Password) to enhance protection against unauthorized access.